새내기 웹디자이너로서
처음 맡게된 업무가
'엑스배너 디자인'이었어요
엑스배너가 뭔지도 모르고
몇 시간에 걸쳐 완성 후
AI 파일을 넘겨주었는데,
왜 글자를 안 깨서 주냐고
혼났던 기억이 있었어요

현수막, 리플렛, 배너 등의
인쇄물은 반드시 글자 깨기를
해주어야 한다는 걸 몰랐던거죠
새내기 디자이너라면 반드시
알아두어야 할 일러스트 글자 깨기,
아주 쉽게 알아볼게요~
글자 깨기란?

일러스트에서 글자를 깬다는 뜻은
폰트로서의 속성을 없애고
모양 그대로 아웃라인을 만들어
고정시킨다는 뜻이에요
따라서 글자를 깨고나면
폰트 수정은 불가하기 때문에
미리 복사해두시는 게 가장 좋아요!

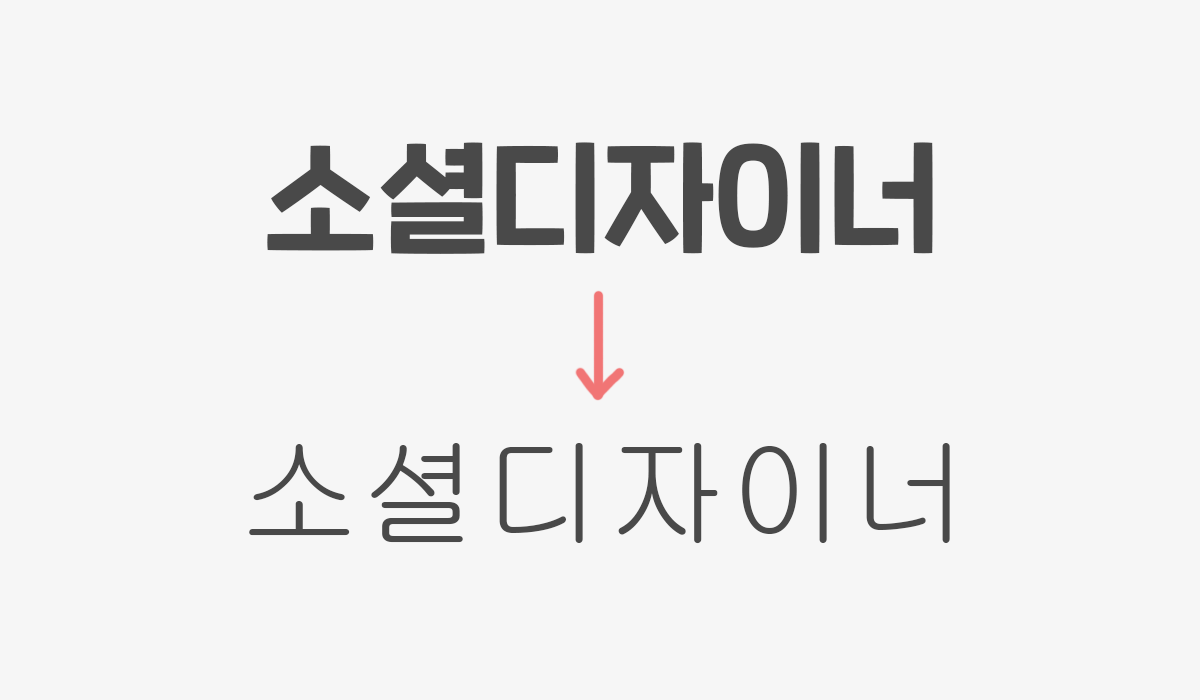
글자를 깨지 않은 상태로
그대로 AI 파일을 다른 분께
전송하게 된다면 어떻게 될까요?

상대방도 나와 같은 폰트가
있다면 정말 다행이지만
동일한 폰트가 컴퓨터에 없다면,
위 이미지처럼 굴림, 바탕체같은
못난 글자로 변경되어 버려요ㅠㅠ
난감한 상황이 아닐 수 없네요...

이런 상황을 피하기 위해
우리는 일러스트 아웃라인을
반드시 해주어야 해요!
일러스트 글자깨기

어도비 일러스트레이터에 들어와
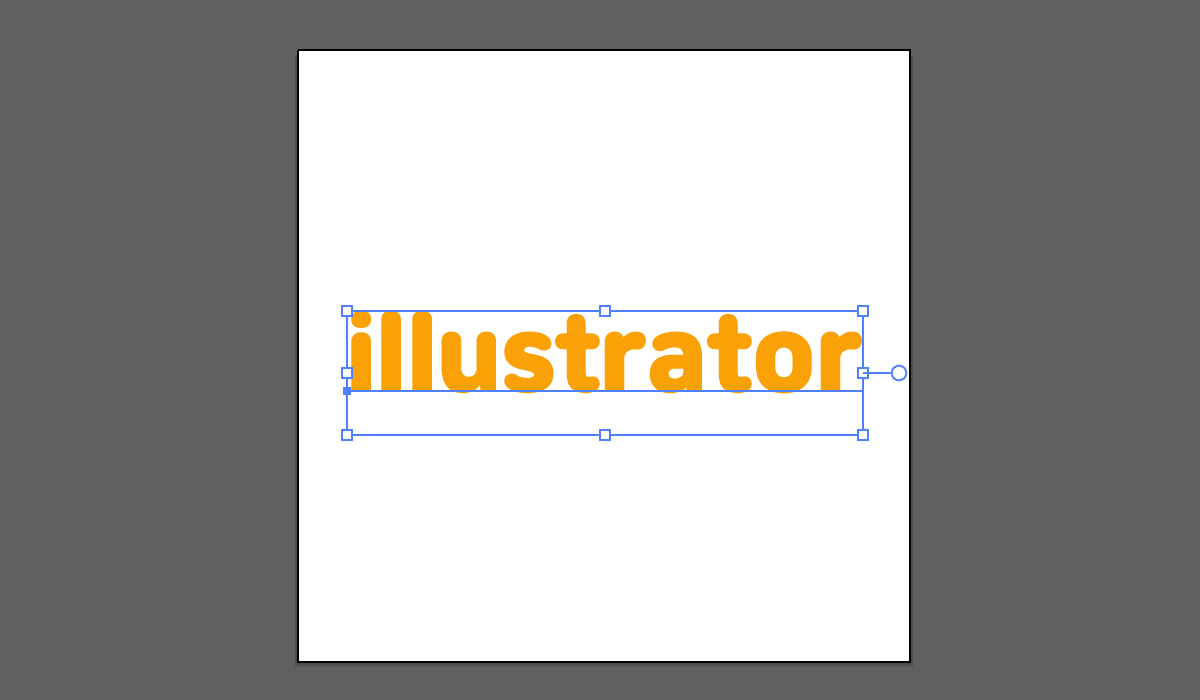
텍스트 툴로 아무 글자를 입력해
마우스로 선택해 주세요
그럼 위 화면처럼 네모난 박스와
밑줄이 그어져있는 모양이죠?

선택되어져 있는 상태에서
단축키만 눌러주시면 돼요!
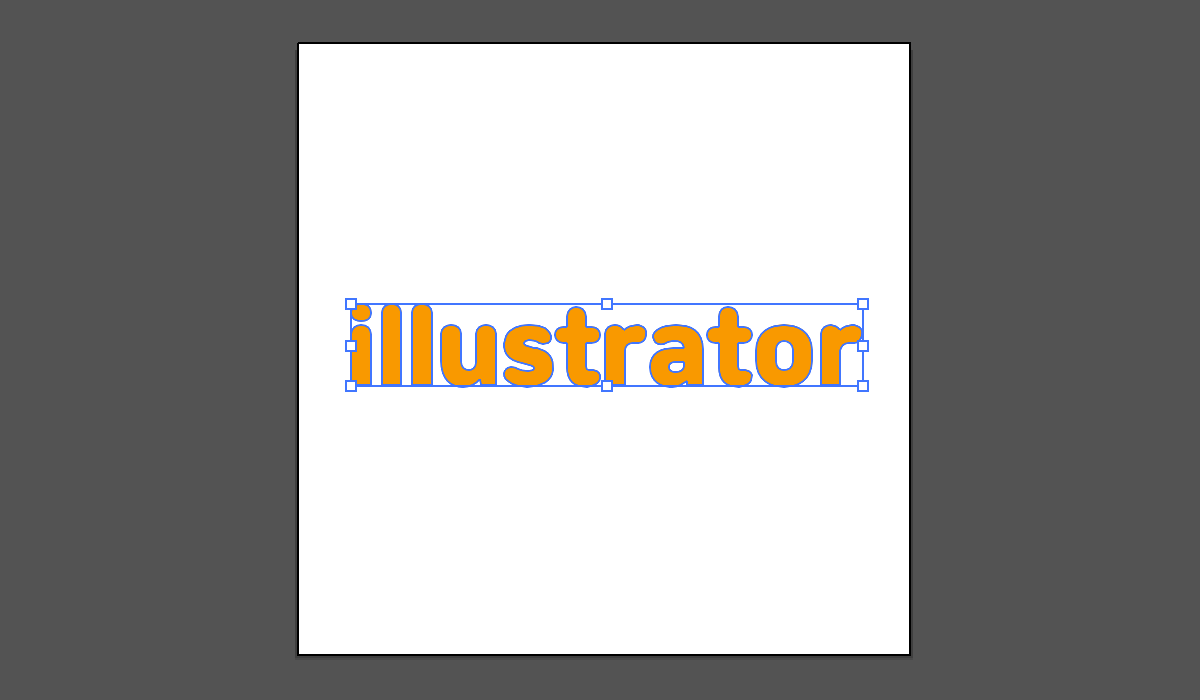
글자깨기
Ctrl + Shift + O
그럼 글자 자체에 아웃라인이 생겨요
디자인 업무를 하시는 분이라면
반드시 기억해 주셔야 해요!

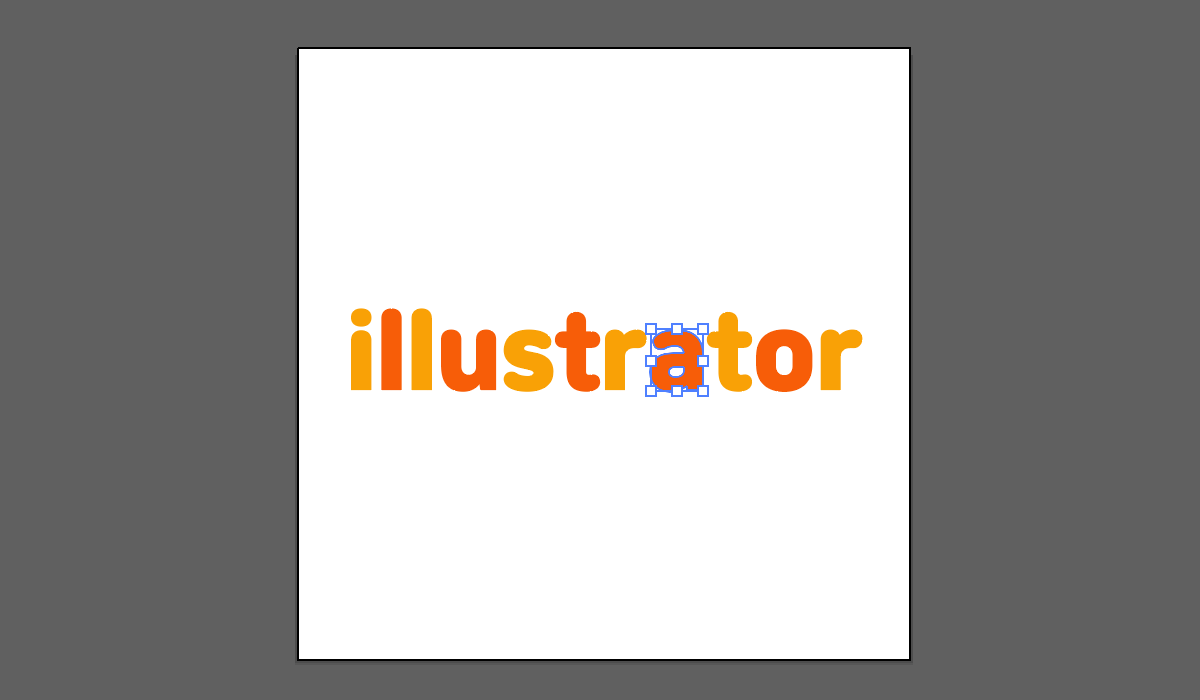
여기서 글자 색상이나 크기를
하나씩 변경하고 싶다면
그룹 해체시켜 주면 됩니다
그룹 해제
Ctrl + Shift + G
만약 윤곽선 단축키가 갑자기
기억나지 않을 때는?
이 방법을 사용해 보세요!

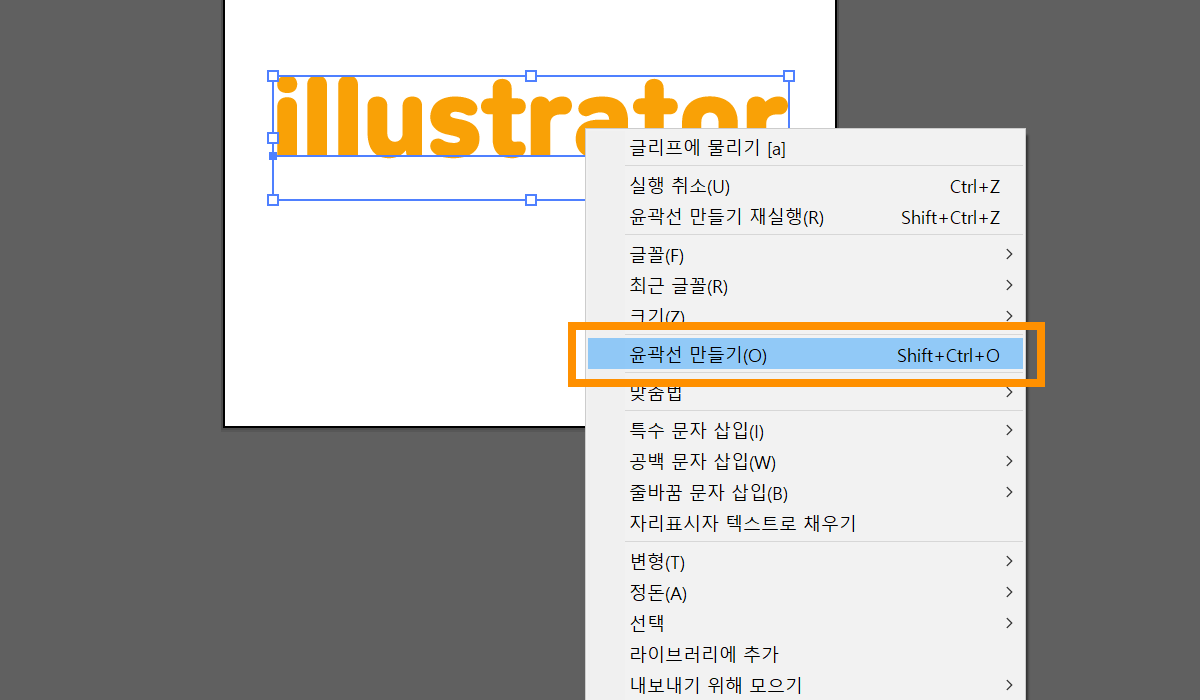
폰트가 선택된 상태에서
마우스 오른쪽 클릭해주고
'윤곽선 만들기' 라고 적힌
메뉴를 선택하면 끝!
친절하게 옆에 단축키도 있으니까
까먹어도 언제든 기억할 수 있겠죠?

소소한 일러스트 꿀팁은
앞으로도 쭉 이어집니다!
감사합니다 :)
'Design > Illustrator' 카테고리의 다른 글
| 어도비 일러스트 단축키, 핵심 기능만 모아봤어요 (1) | 2021.07.02 |
|---|---|
| 일러스트 패턴 만들기, 어렵지 않아요! (0) | 2021.06.29 |
| 일러스트 패스파인더, 도형 합치기 자르기 쉽게 해봐요 (0) | 2021.06.20 |
| 일러스트 이미지 자르기, 누끼 따기 완전 간단해요! (3) | 2021.06.15 |
| 일러스트 클리핑마스크 해제, 컴파운드패스 글자 그라데이션까지! (0) | 2021.06.11 |




댓글