어도비 일러스트를 다루다 보면
도형으로 아이콘, 캐릭터 등을
디자인해야 할 때가 종종 있어요.
그런 경우 자주 사용하는 기능이
바로 패스파인더 입니다.
도형 합치기 또는 자르기 할 때
더욱 쉽게 해결할 수 있으니
이번 기회에 정리해두면 좋겠죠?
패스파인더 기초

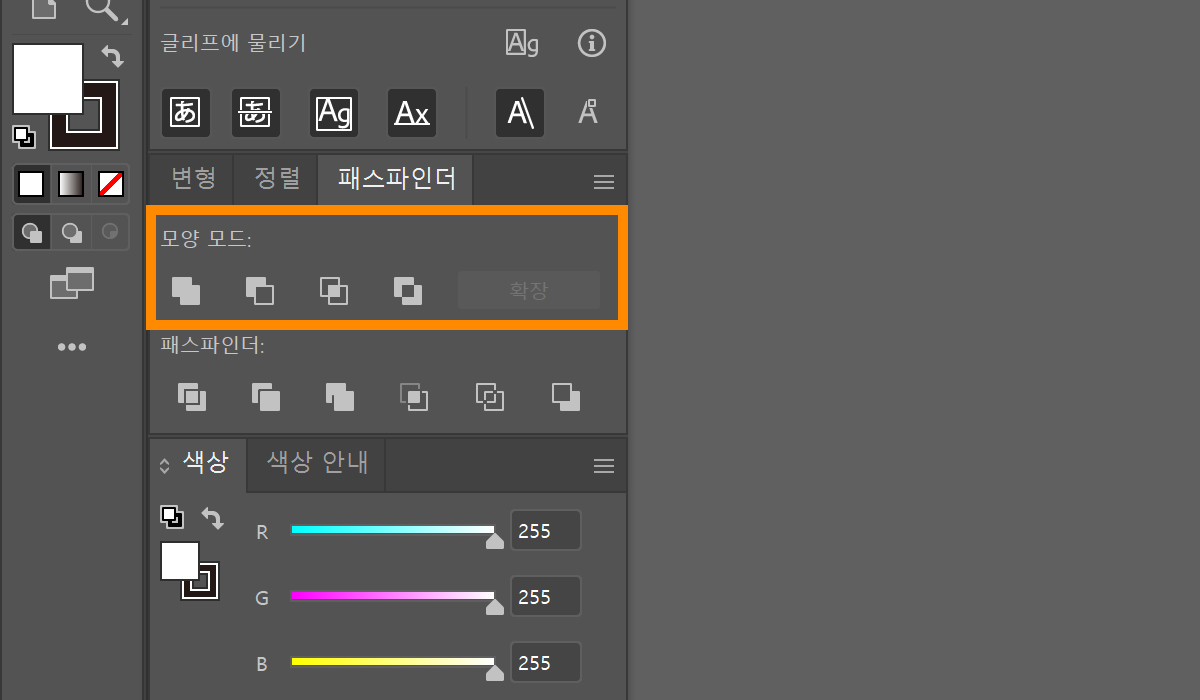
패스파인더 패널은 2개 이상의
개체가 선택되었을 때 활성화돼요.
만약 위와 같은 패널이 보이지 않는다면,
상단 메뉴 [Window]에 들어가
추가시켜주시면 될 거예요!
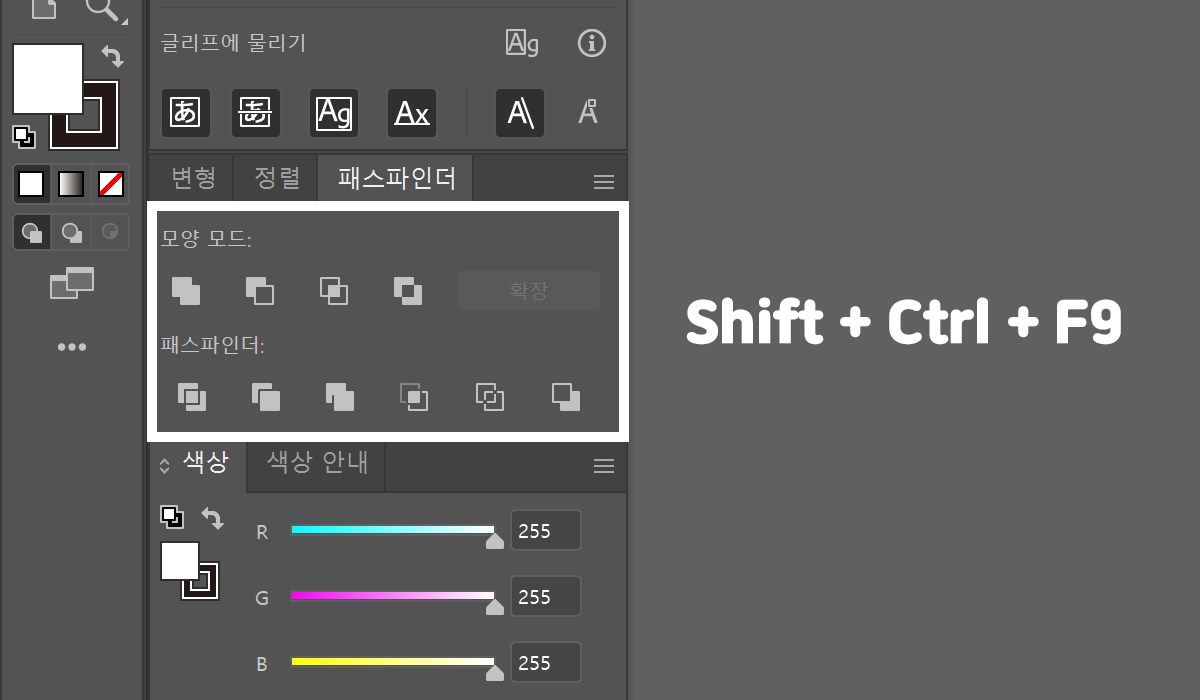
패스파인더 단축키
Shift + Ctrl + F9

먼저 모양 모드에 있는 것부터
설명드리도록 할게요.
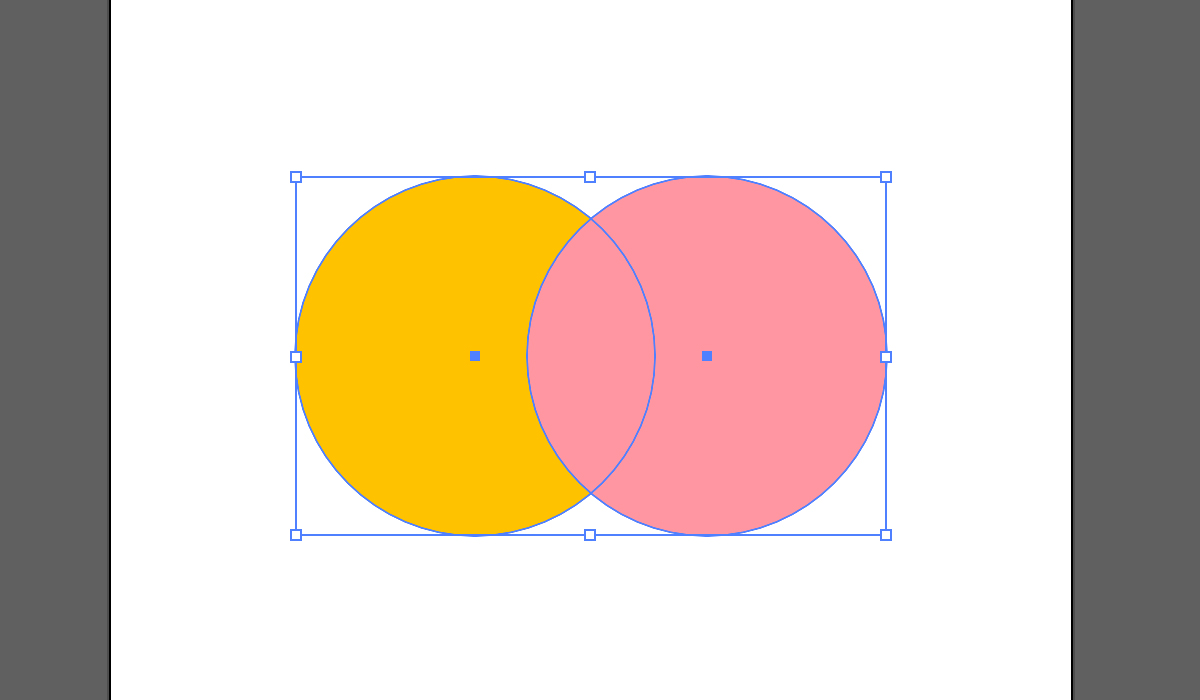
쉽게 알려드리기 위해서
도형 두 개를 만들어 볼게요.

구분을 위해서 도형 색은
서로 다르게 설정했어요.
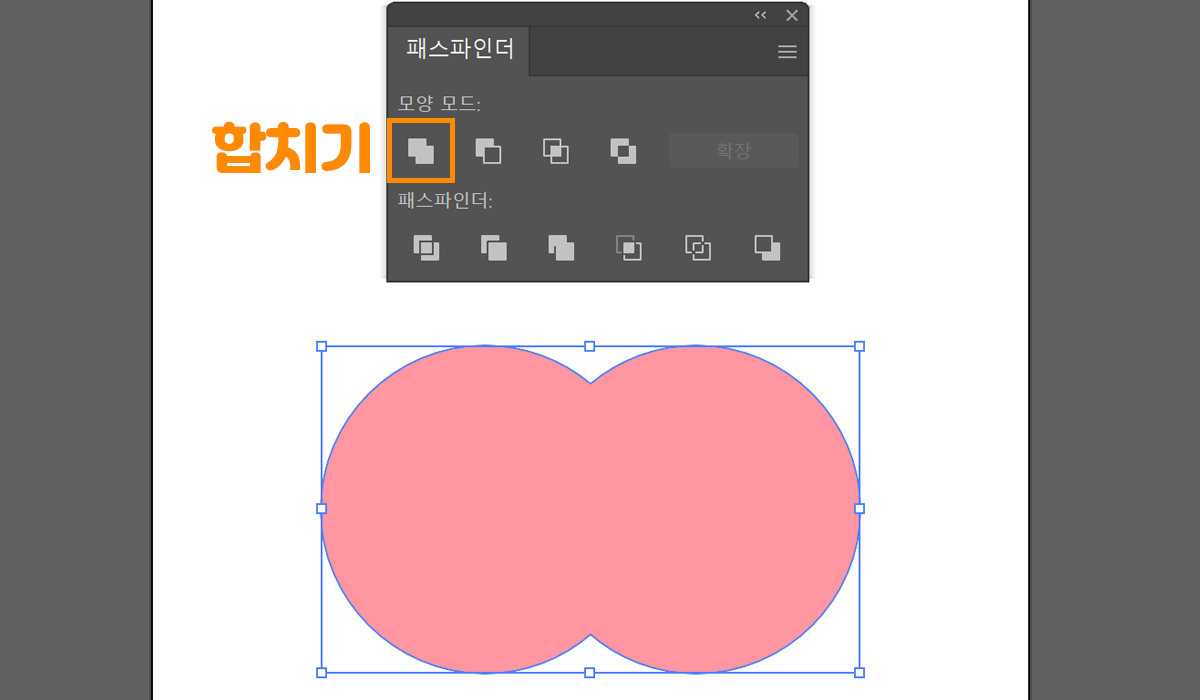
두 개체를 모두 선택한 다음
모양 모드 가장 앞에 있는
'합치기'를 하면 어떻게 될까요?

도형 합치기 할 때 사용하세요!
색상은 가장 위에 있는
분홍색 도형 색으로 바뀌어요.
개체 순서를 바꾸는 단축키도
알아두면 여러 모로 도움됩니다.
개체이동 단축키
한 층씩 올리기 Ctrl + ]
한 층씩 내리기 Ctrl + [

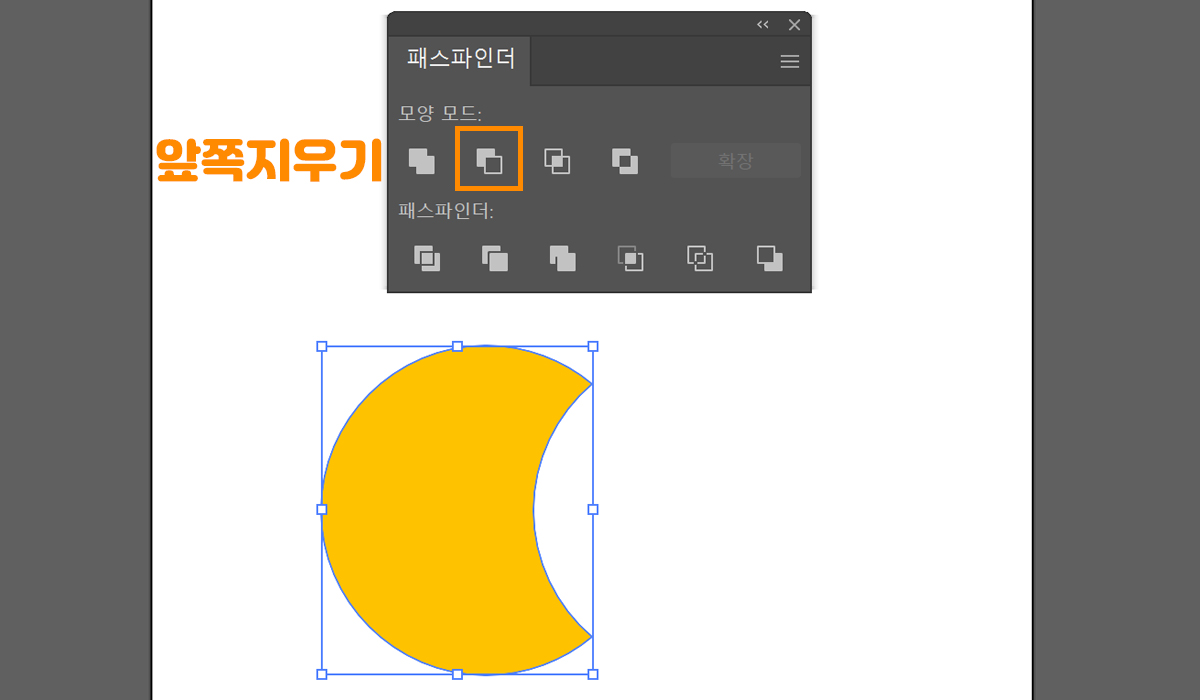
두 번째 순서에 있는 아이콘은
맨 위에 있는 개체를 지웁니다.
귀여운 달 모양이 되었네요!

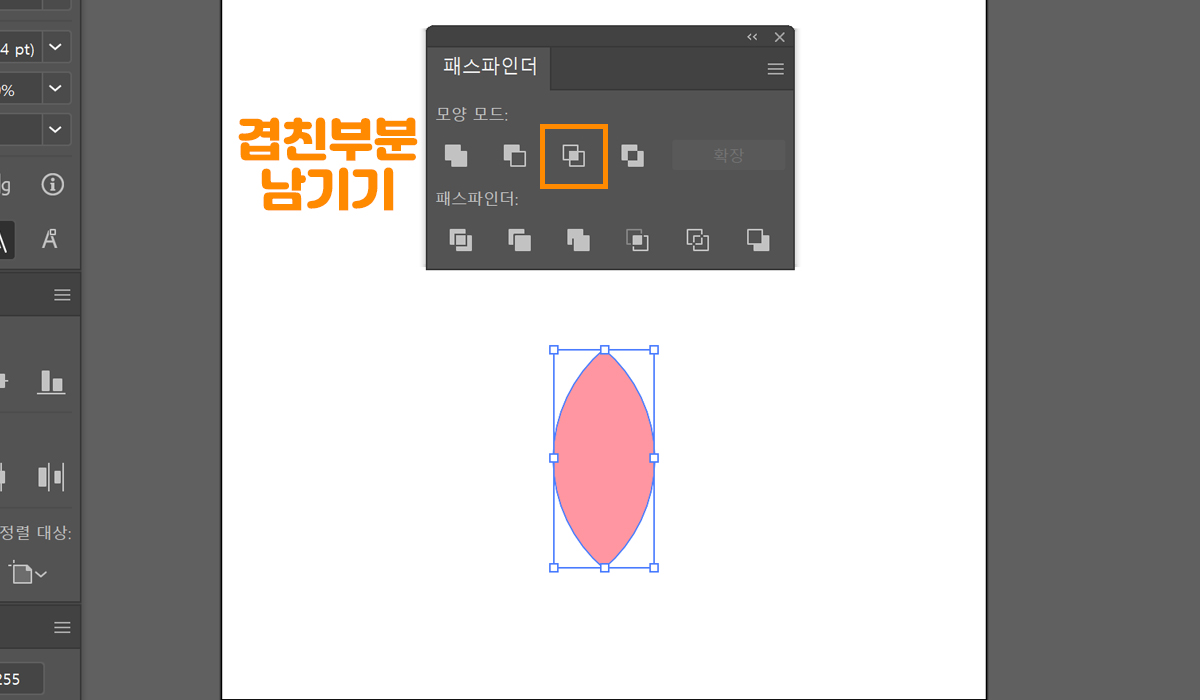
세 번째는 선택한 개체 중
겹쳐진 부분만 남기는 기능이에요
마찬가지로 상위에 있는
도형의 색이 남게 되겠지요~

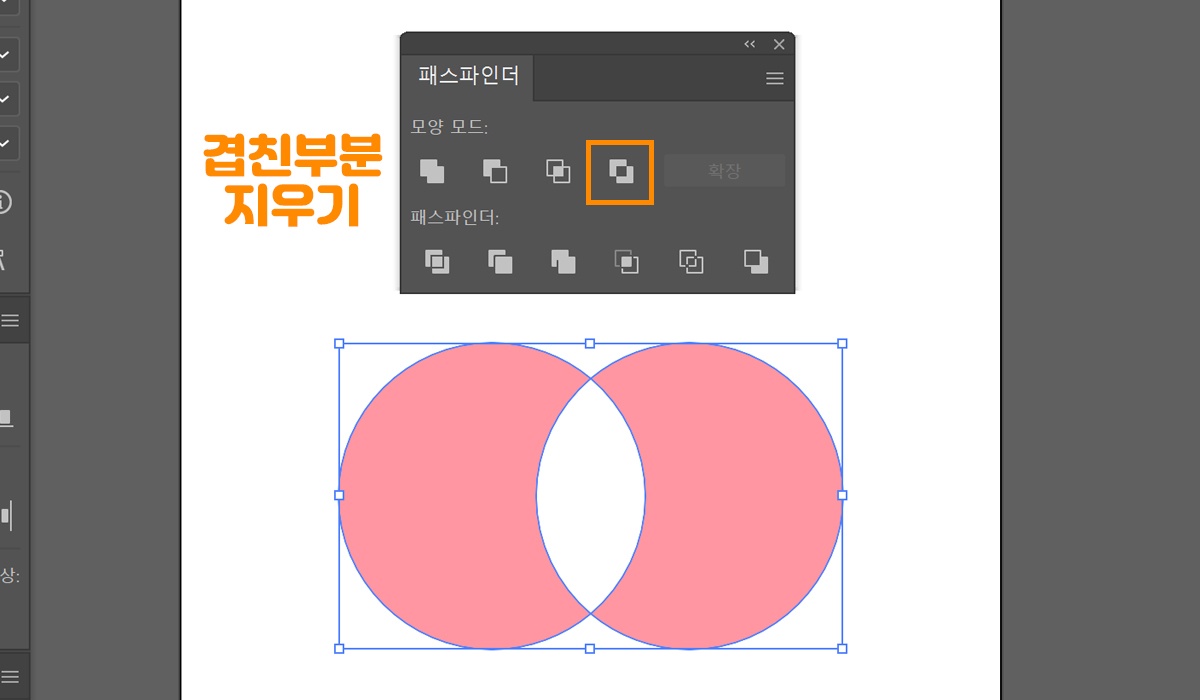
마지막에 있는 건 반대로
겹쳐진 부분만 삭제합니다.
그럼 위와 같은 모양이 되겠죠?

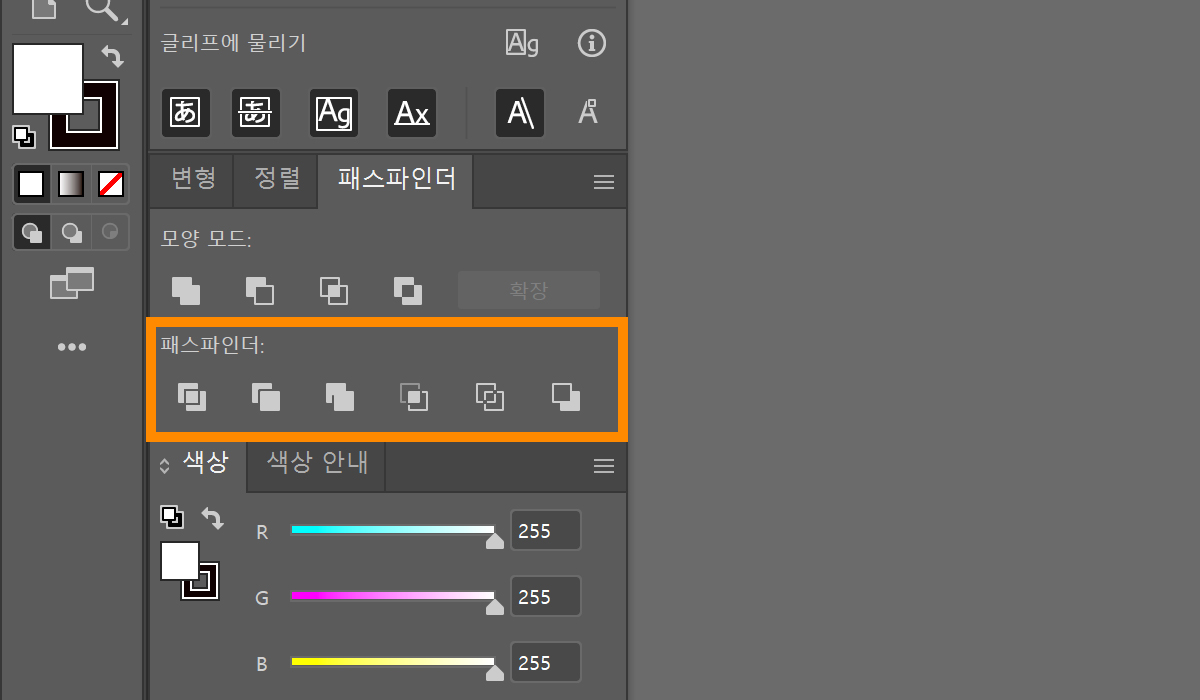
그 아래에 있는 패스파인더 기능을
하나하나 살펴보도록 할게요!
이것도 위에서 만들어 놓은
도형을 활용하여 설명할게요.

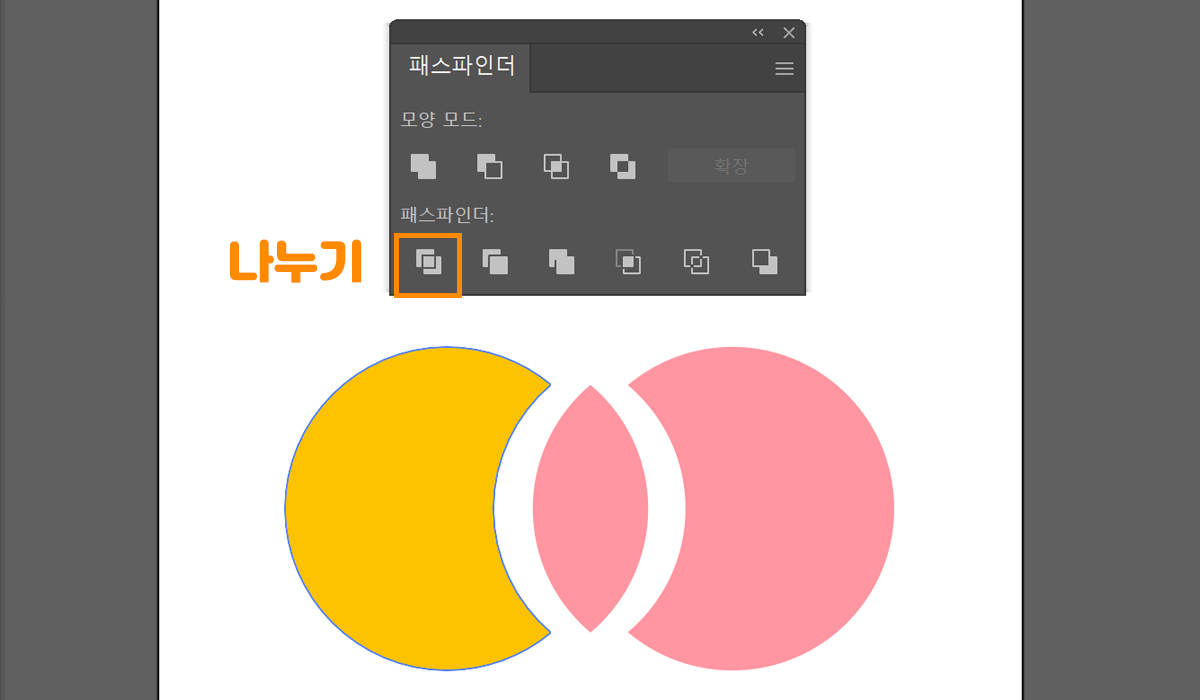
나누기 Divide
겹쳐지는 영역이 모두 나눠져요.
패스파인더 기능을 사용하면 결과물은
자동 그룹 처리되기 때문에 필요에
따라서 그룹을 해제시켜주면 돼요.
그룹 해제 단축키
Ctrl + Shift + G

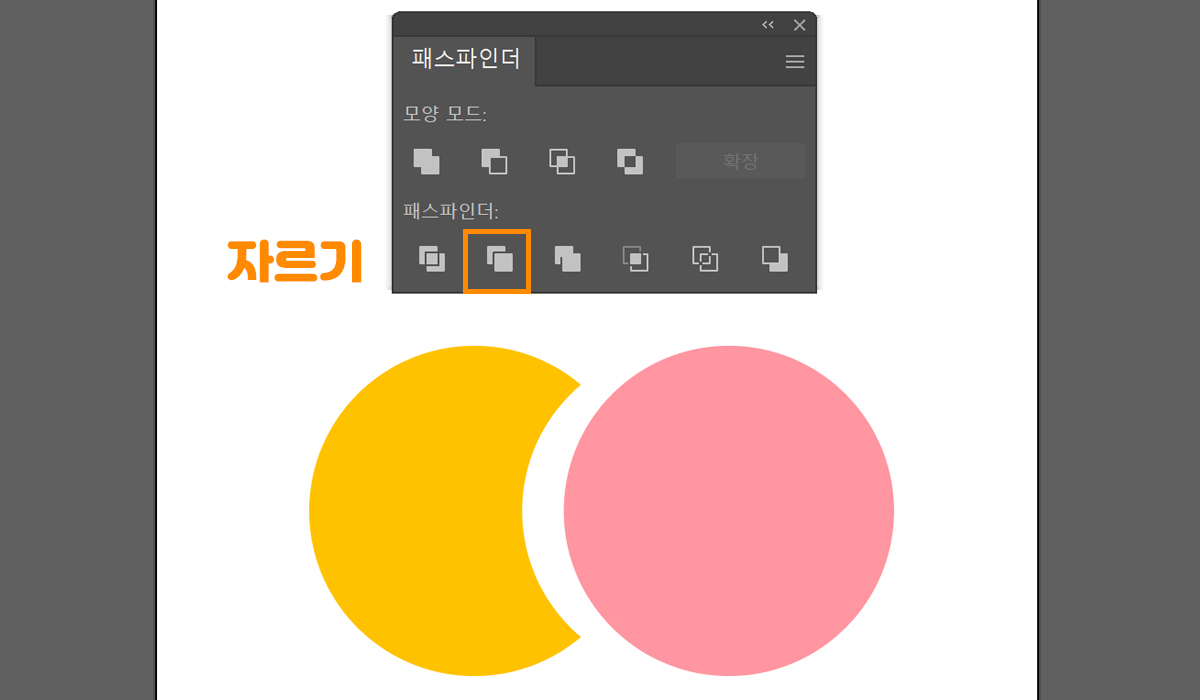
자르기 Trim
겹쳐져서 가려진 부분이 지워져요.
도형 자르기 하고 싶을 때
사용하시면 좋은 기능이에요.

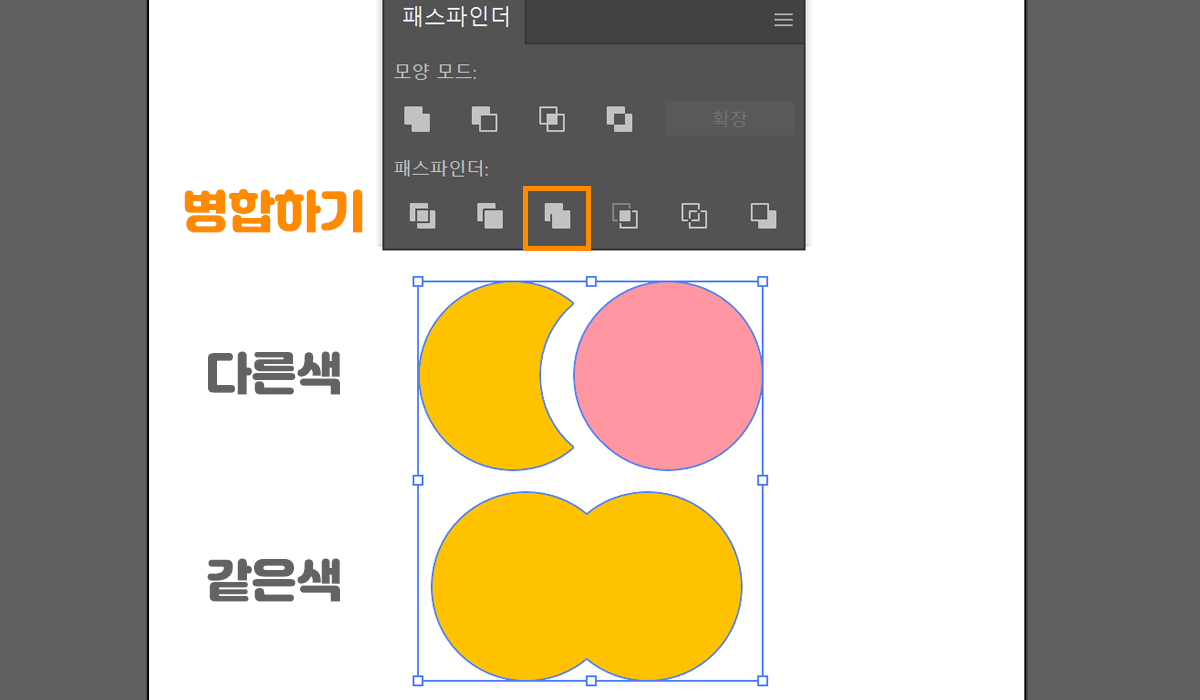
병합하기 Merge
개체 색이 다르면 나눠지고,
색이 같으면 합치는 기능입니다.
일러스트 작업 마무리하실 때
가장 자주 사용되는 기능이에요!

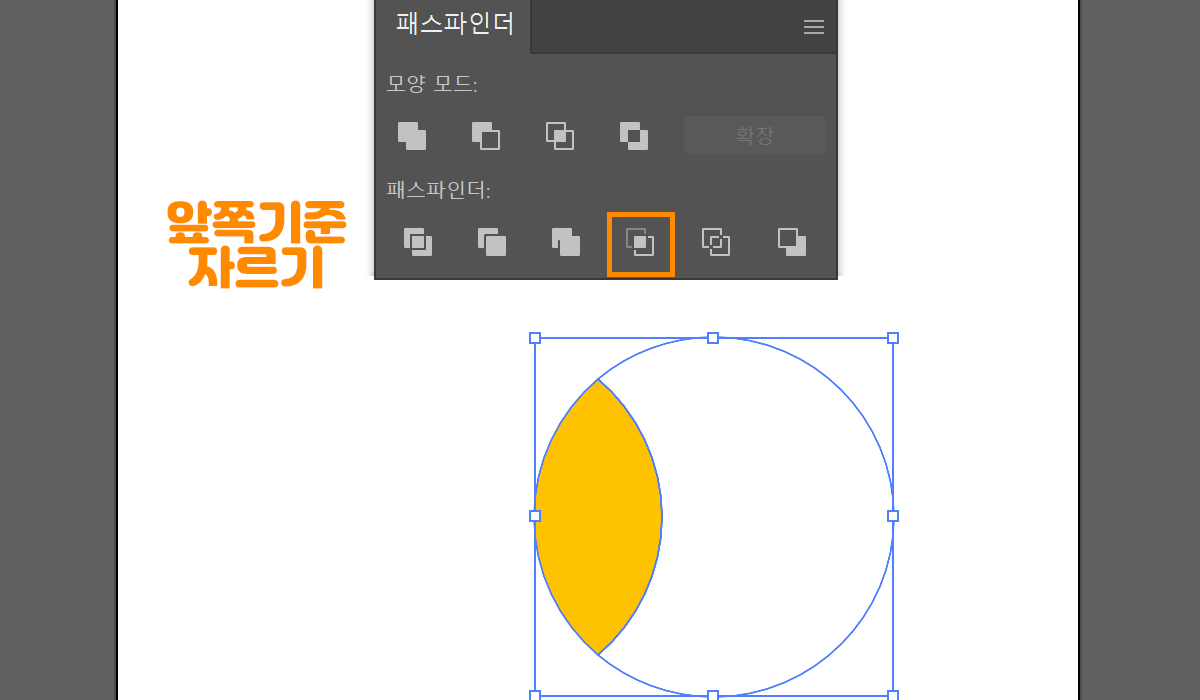
앞쪽기준 자르기 Crop
겹쳐진 부분과 맨 앞쪽 개체의
패스 선만 남겨집니다.
이건 한 번도 사용해본 적
없는 것 같아요.ㅋㅋㅋㅋㅋ

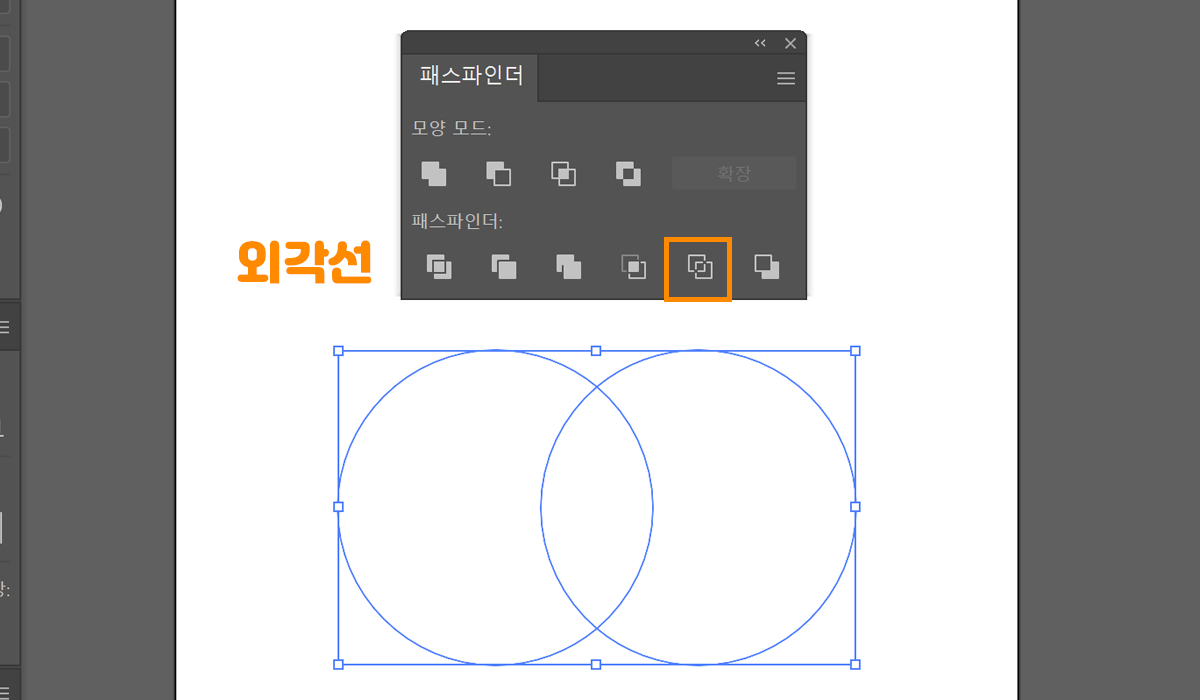
외곽선 Outline
오브젝트가 겹쳐진 상태를
패스 선으로 남기게 합니다.

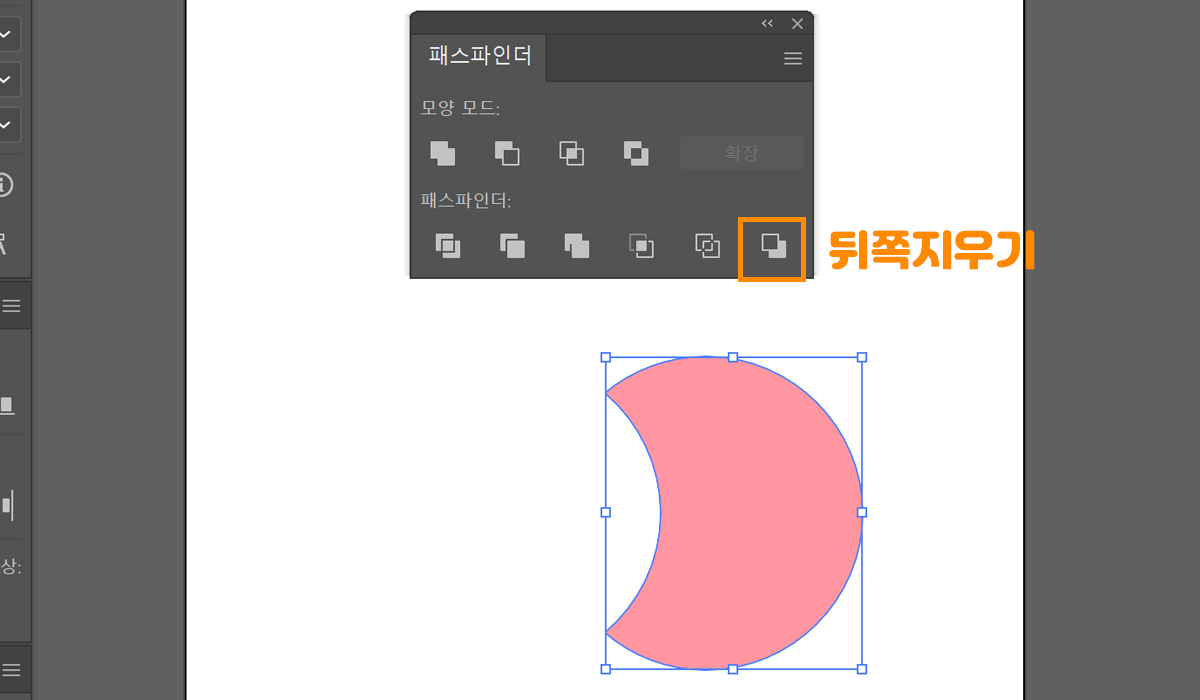
뒤쪽 지우기 Minus back
뒤에 있는 개체 영역 지우고,
맨 앞 영역만 남겨집니다.
위에서 설명했던 '앞쪽 지우기'와
정반대라고 생각하면 쉽겠죠?
사실 여기서 모든 기능을
사용하는 경우는 드물기 때문에
개념만 파악하고 계시면 돼요.
도형 합치거나 자를 때
자주 사용되기 때문에
관련 기능만 숙지해주시면
작업에 도움되실 거예요~
'Design > Illustrator' 카테고리의 다른 글
| 어도비 일러스트 단축키, 핵심 기능만 모아봤어요 (1) | 2021.07.02 |
|---|---|
| 일러스트 패턴 만들기, 어렵지 않아요! (0) | 2021.06.29 |
| 일러스트 이미지 자르기, 누끼 따기 완전 간단해요! (3) | 2021.06.15 |
| 일러스트 클리핑마스크 해제, 컴파운드패스 글자 그라데이션까지! (0) | 2021.06.11 |
| 일러스트 글자깨기, 아웃라인 1초 만에 만들기! (0) | 2021.06.07 |




댓글